前言
1、对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范往往会遵循以下两点:
首先,选取一款手机的屏幕宽高作为基准(以前是 iphone4 的 320×480,现在更多的是 iphone6 的 375×667)。
对于 retina 屏幕(如: dpr=2),为了达到高清效果,视觉稿的画布大小会是基准的 2 倍,也就是说像素点个数是原来的 4 倍(对 iphone6 而言:原先的 375×667,就会变成 750×1334)。
屏幕分辨率
1、屏幕分辨率指一个屏幕具体由多少个像素点组成。即在横纵向上的像素(这里指物理像素)点数,单位是 px,1px = 1 个像素点(1 个物理像素)。一般以横向像素 × 纵向像素来表示一个手机的分辨率,如:1080 × 1920,这里提到的 1 像素指的是物理设备的 1 个像素点。
2、当然分辨率高不代表屏幕就清晰,屏幕的清晰程度还与尺寸有关。
物理像素(physical pixel)
1、物理像素也称为设备像素,一个物理像素是显示器(手机屏幕)上最小的物理显示单元,在操作系统的调度下,每一个设备像素都有自己的颜色值和亮度值。
CSS 像素
1、css 像素是一个抽象的单位,主要使用在浏览器上,用来精确的度量(确定)Web 页面上的内容,它是为 web 开发者创造的,在 css 或者 js 中使用的一个抽象的层。
2、一般情况下,css 像素被称为与设备无关的像素(device-independent 像素),简称为 DIPS。
3、在一个标准的显示密度下,一个 css 像素对应这一个设备像素。
设备独立像素(density-independent pixel)
1、设备独立像素(也叫密度无关像素),可以认为是计算机坐标系统中的一个点,这个点代表一个可以由程序使用的虚拟像素(比如: css 像素),然后由相关系统转换为物理像素。
2、设备独立像素是一个虚拟像素单位,至于为什么会有这种虚拟像素的产生呢?
举个例子,iPhone 3GS 和 iPhone 4/4s 的尺寸都是 3.5 寸,但 iPhone 3GS 的分辨率是 320x480,iPhone 4/4s 的分辨率是 640x960,这也就是意味着同样长度的屏幕,iPhone 3GS 有 320 个物理像素,iPhone 4/4s 有 640 个物理像素。此时如果我们按照真实的物理像素进行布局,比如说我们按照 320 物理像素进行布局,到了 640 物理像素的手机上就会有一半的空白,为了避免这种问题,就产生了虚拟像素单位。
将 iPhone 3GS 和 iPhone 4/4s 统一设为 320 个虚拟像素,此时在 iPhone 3GS 上,最终 1 个虚拟像素换算成 1 个物理像素,而在 iphone 4s 中,1 个虚拟像素最终换算成 2 个物理像素。至于 1 个虚拟像素被换算成几个物理像素,这个数值就称之为设备像素比。
设备像素比(Device Pixel Ratio)
1、设备像素比(DPR) = 设备物理像素 / 设备独立像素。即设备物理像素与设备独立像素的比值就是像素比。如:
- 物理像素为:750 × 1334,设备独立像素为:375 × 667,那么像素比就为:750 / 375 = 2,即像素比为 2。
2、在 web 中,像素比可以通过 window.devicePixelRatio 来获取。
3、在 css 中,可以使用媒体查询 min-device-pixel-ratio,区分 dpr:
1 | @media (-webkit-min-device-pixel-ratio: 2), (min-device-pixel-ratio: 2) { |
4、在 React Native 中,也可以使用 PixelRatio.get() 来获取 DPR。
5、当给定一个元素的高度为 200px(这里的 px 指物理像素,非 CSS 像素),以像素),iphone6 为例,iphone6 的设备像素比为 2,转化为 css 像素即为 100px。
位图像素
1、一个位图像素是栅格图像(png/jpg/gif…)的最小数据单元。
2、只有当 1 个位图像素对应 1 个物理像素时,图片才能得到完美清晰的展示。
PPI(Pixel Per Inch)
1、PPI(Pixel Per Inch):每英寸包括的像素数,PPI 可以用于描述屏幕的清晰度以及一张图片的质量。
2、使用 PPI 描述图片时,PPI 越高,图片质量越高,使用 PPI 描述屏幕时,PPI 越高,屏幕越清晰。
3、PPI 计算方式如下:根号(水平像素点数的平方 + 垂直像素点数的平方)/屏幕尺寸。
DPI(Dot Per Inch)
1、DPI(Dot Per Inch):每英寸包括的点数,这里的点是一个抽象的单位,它可以是屏幕像素点、图片像素点也可以是打印机的墨点。
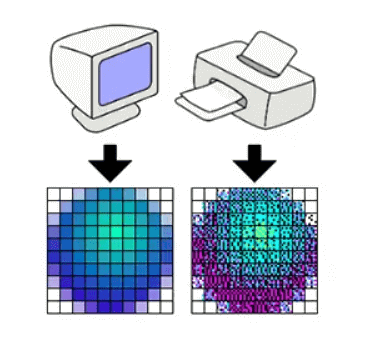
2、当使用 DPI 来描述图片和屏幕,这时的 DPI 应该和 PPI 是等价的,DPI 最常用的是用于描述打印机,表示打印机每英寸可以打印的点数。
3、一张图片在屏幕上显示时,它的像素点数是规则排列的,每个像素点都有特定的位置和颜色。而当使用打印机进行打印时,打印机可能不会规则的将这些点打印出来,而是使用一个个打印点来呈现这张图像,这些打印点之间会有一定的空隙,这就是 DPI 所描述的:打印点的密度。

实现 1px 线
1、在 retina 下设置 border: 1px,其实是 1 物理像素宽,而不是 1 CSS 像素宽度,对于 CSS 而言:
在 dpr = 1 时,此时 1 物理像素等于 1 CSS 像素宽度。
在 dpr = 2 时,此时 1 物理像素等于 0.5 CSS 宽度像素,可以认为 border-width: 1px 这里的 1px 其实是 1 CSS 像素宽度,等于 2 像素物理宽度,设计师其实想要的是 border-width: 0.5px。
在 dpr = 3 时,此时 1 物理像素等于 0.33 CSS 宽度像素,设计师其实想要的是 border: 0.333px。
2、并不是所有手机浏览器都能识别 border-width: 0.5px,在 iOS7 以下,Android 等其他系统里,小于 1px 的单位会被当成为 0px 处理,那么如何实现这 0.5px、0.33px 呢?主要可通过如下几种方式实现:
使用缩放实现。
渐变实现。
使用图片实现(base64)。
使用 SVG 实现(嵌入 background url)。
发布时间: 2021-09-11
最后更新: 2021-12-09
本文标题: Web H5
本文链接: https://dnhyxc.gitee.io/2021/09/11/mobile/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!
