WPS OA 助手
什么是 WPS OA 助手
WPS 加载项是一套基于 Web 技术用来扩展 WPS 应用程序的解决方案。每个 WPS 加载项都对应打开了一个网页,并通过调用网页中 JavaScript 方法来完成其功能逻辑。 WPS 加载项打开的网页可以直接与 WPS 应用程序进行交互,同时一个 WPS 加载项中的多个网页形成了一个整体, 相互之间可以进行数据共享。 开发者不必关注浏览器兼容的问题,因为 WPS 加载项的底层是以 Chromium 开源浏览器项目为基础进行的优化扩展。 WPS 加载项具备快速开发、轻量化、跨平台的特性,目前已针对 Windows/Linux 操作系统进行适配。 WPS 加载项功能特点如下:
- 完整的功能。可通过多种不同的方法对文档、电子表格和演示文稿进行创作、格式设置和操控;通过鼠标、键盘执行的操作几乎都能通过 WPS 加载项 完成;可以轻松地执行重复任务,实现自动化。
三种交互方式。自定义功能区,采用公开的 CustomUI 标准,快速组织所有功能;任务窗格,展示网页,内容更丰富;Web 对话框,结合事件监听,实现自由交互。
标准化集成。不影响 JavaScript 语言特性,网页运行效果和在浏览器中完全一致;WPS 加载项开发文档完整,接口设计符合 JavaScript 语法规范,避免不必要的学习成本,缩短开发周期。
具体可查看 WPS 开发者文档。
具体项目中能用 WPS OA 助手做什么?
在实际项目中,我们可以使用 WPS OA 助手实现如下需求:
点击页面中的按钮唤起本地 WPS 进行文档的创建、编辑。
打开 WPS 进行文档创建或编辑时,默认开启修订、修订记录等功能。
为文档进行套红操作(给文档套上用户传入的指定红头模板,下文将会集体介绍)。还能将收集到的用户填写的表单内容插入到模板对应的标签中,这个下文也将着重介绍。
文档自动排版,即为新建或编辑的文档设置字体样式、字体大小、首行缩进、清除复制内容原有的格式(如:复制有底色文本,会将底色带入到正在编辑的文档中)等等格式设置。
还能自定义 WPS 加载项的按钮、增加按钮对应的弹窗页面,同时还能禁用、隐藏加载项按钮。具体将在下文中介绍。
目前,我只用 WPS OA 助手实现过如上这些能力,如果各位读者有实现过其它能力,欢迎大家向我指出,我们共同学习。
使用加载项套红具体用法
WPS 套红指的是使用 WPS 给文档套用指定的红头模板。当前 demo 的实现方式是在文档编辑完成保存时自动为文档套用红头。

要给文档套红,用户只需在 _WpsInvoke() 方法下的 OpenDoc 属性中传入如下属性:
1 | const bookMarksStart = "正文内容B"; |
注意:bookMarksStart 和 bookMarksEnd 的属性值必须是 正文内容 B、正文内容 E。因为模板中设置的就是这两个值
WPS 套红,具体实现源码如下:
1 | function InsertRedHead(params) { |
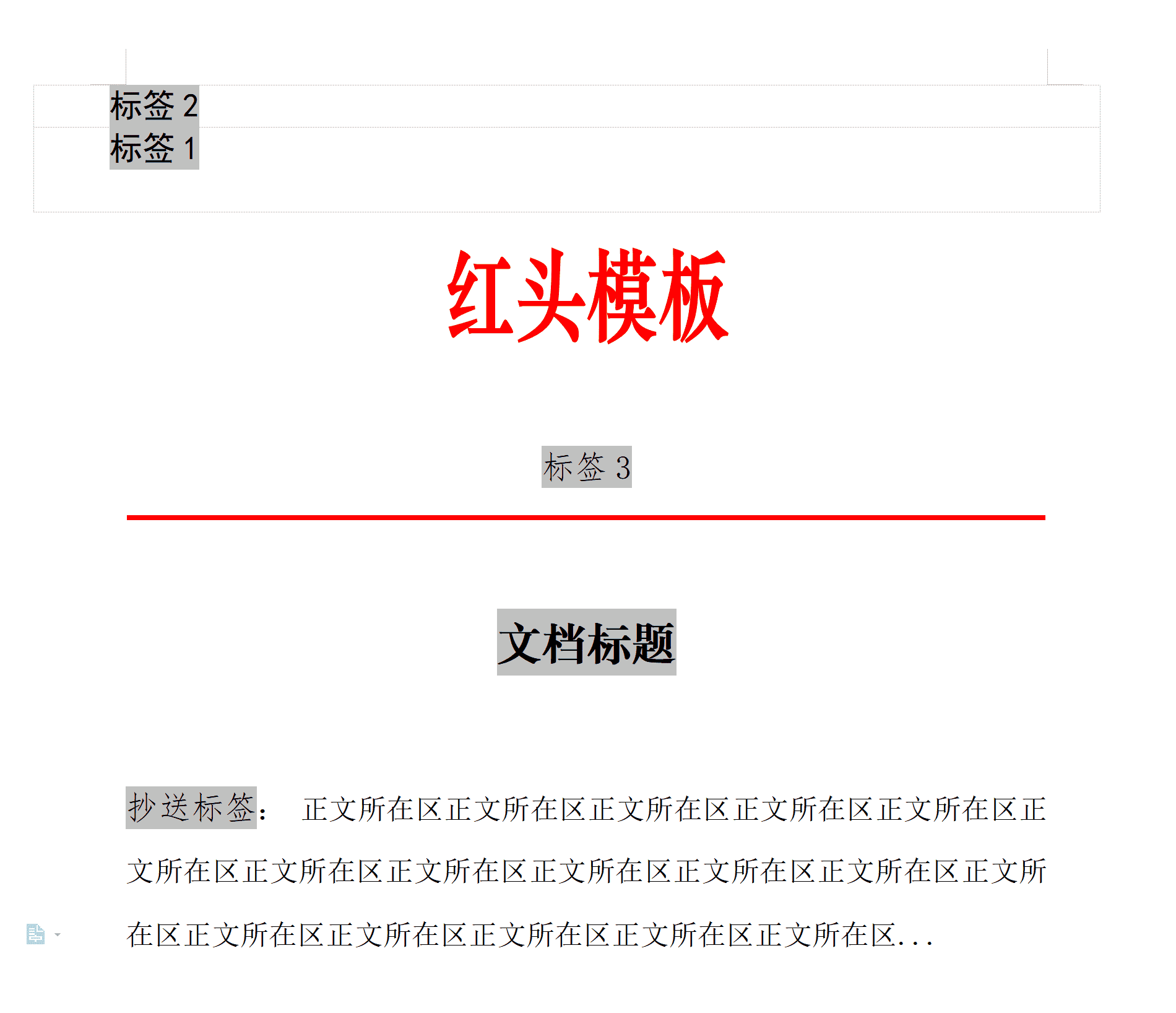
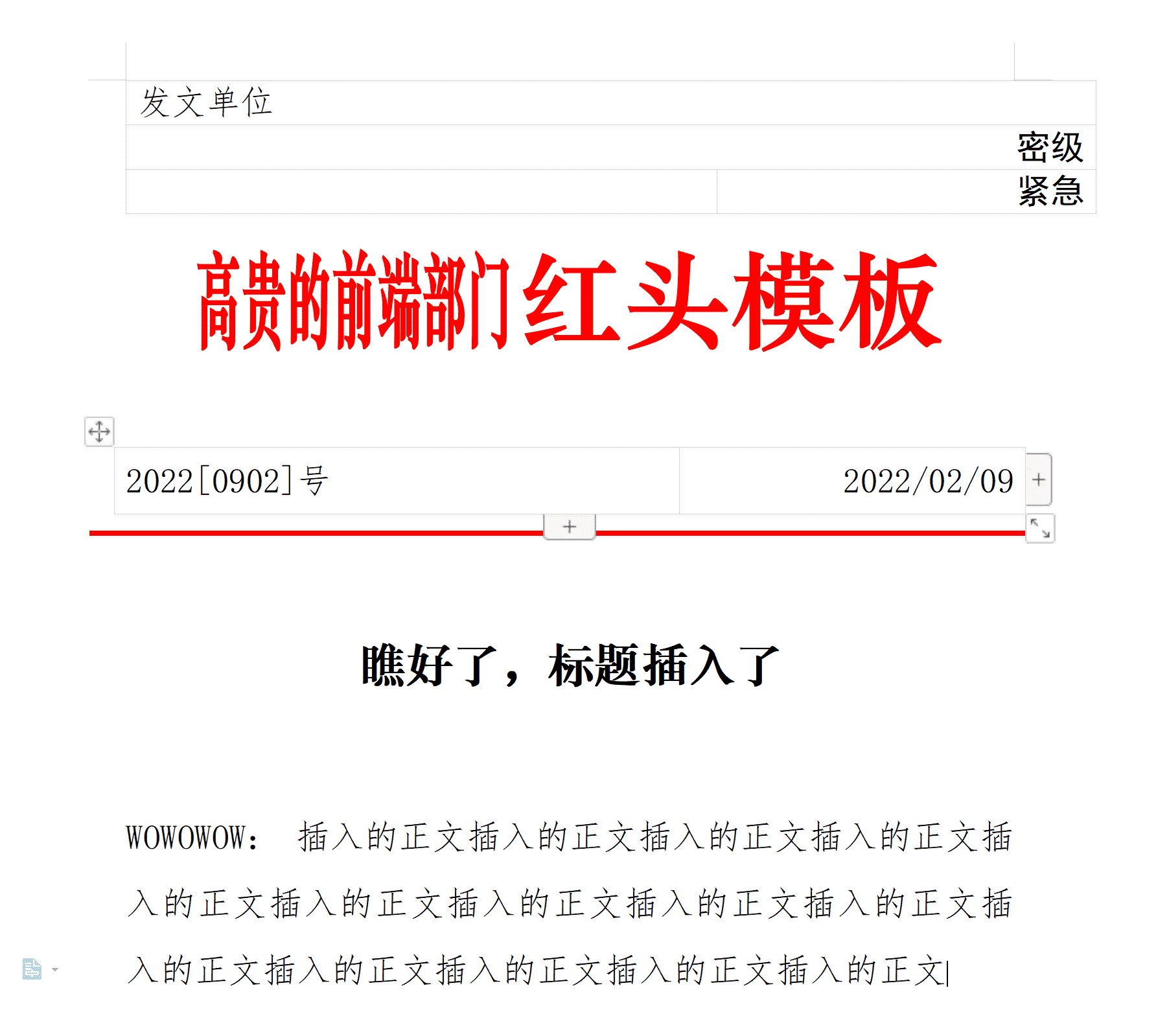
向 WPS 红头模板中插入对应标签值
由于红头模板中可能会配置各种标签属性,这些标签属性就需要在套用红头模板时将标签对应的标签值插入到对应的标签位置。上图灰色块就是各个标签所在的位置。当插入对应的标签值时,灰色块就会被插入的标签值所替换。比如:标签 1 灰色块就会替换成 插入的标签 1 的值,如下图所示。

当需要插入新的标签属性时,用户只需要找到 WpsOAAssist/js/commom/enum.js 文件,添加需要新插入的标签值、并且需要在 _WpsInvoke() 方法下的 OpenDoc 属性中在传入套红属性的基础上添加 fieldObj 属性:
- WpsOAAssist/js/commom/enum.js 内容:
1 | var fieldObjEnum = { |
- fieldObj 传参方式:
1 | _WpsInvoke( |
- fieldObj 属性中个参数类型说明:
1 | const fieldObj = { |
设置 WPS 页边距
设置页边距需要通过如下方式进行设置:
1 | const wpsApp = wps.WpsApplication(); |
设置页边距具体用法:
- 唤起 WPS 新建文档时设置左右页边距:
1 | function NewFile(params) { |
- 唤起 WPS 编辑文档时设置左右页边距:
1 | function OpenFile(params) { |
说明:设置页边距时必须确保此时 doc 对象已经存在。
进入 WPS 编辑自动开启修订
只需在 _WpsInvoke() 方法下的 OpenDoc 属性中传入如下参数即可:
- _WpsInvoke 和 OpenDoc 是 WPS 源码暴露出来的方法,开发者无需关心。
1 | _WpsInvoke( |
禁用加载项中的按钮
只需要在 _WpsInvoke() 方法下的 OpenDoc 属性中传入如下参数即可:
- disabledBtns:该字段用于设置哪些加载项按钮需要被禁用。如果不传则所有按钮都不禁用。
1 | _WpsInvoke( |
disabledBtns 字段必须传入字符串形式,其中每个字段之间必须以逗号(,)相隔。
隐藏加载项按钮
只需要在 _WpsInvoke() 方法下的 OpenDoc 属性中传入如下参数即可:
- buttonGroups:该字段用于设置哪些加载项按钮需要被隐藏。如果不传则所有按钮都显示。
1 | _WpsInvoke( |
buttonGroups 字段必须传入字符串形式,其中每个字段之间必须以逗号(,)相隔。
WPS 保存输出不同的文件格式
使用 WPS 可以保存输出不同的文件格式,比如我们可以保存出 pdf、doc、html 等文件格式。要使 WPS 能保存出对应的文件格式就需要设置如下属性:
- 保存输出 pdf 及 doc 时,只需要在 _WpsInvoke() 方法下的 OpenDoc 属性中传入如下参数:
1 | _WpsInvoke( |
- 保存输出 html 时,相对比较麻烦,需要将
handleFileAndUpload()方法中的doc.SaveAs2()方法的第二个参数设置为 8,同时也需要在 _WpsInvoke() 方法下的 OpenDoc 属性中传入suffix: ".html"参数。
1 | _WpsInvoke( |
handleFileAndUpload() 方法具体需要更改的代码如下:
1 | function handleFileAndUpload(suffix, doc, uploadPath, FieldName, saveType = 1) { |
自定义使用方式
通过改自定义方法可以实现正文套红、标签插入、默认开启修订、禁用修订等一系列需求:
1 | function customDoc() { |
增加自定义加载项按钮
- 在 ribbon.xml 中增加自定义按钮,具体如下:
1 | <group id="grpOAExtend" label="扩展功能组" getVisible="OnGetVisible"> |
- 并且需要在
WpsOAAssist中增加自定义加载项对应的页面custom.html。同时可以在该页面进行接口请求、页面交互等。
1 |
|
设置自定义按钮图标需要找到
commom/func_tabcontrol.js中的 GetImage() 方法进行设置。设置自定义按钮文本需要找到
commom/func_tabcontrol.js中的 OnGetLabel() 方法进行设置。唤起自定义页面需要找到
commom/func_tabcontrol.js中的 OnAction() 方法进行设置。
导入正文模板实现示例
- ribbon.xml:
1 | <group id="grpOAExtend" label="扩展功能组" getVisible="OnGetVisible"> |
- importTemplate.html:
1 |
|
- node 模拟服务端接口代码如下:
1 | app.post("/getTemplateData", function (request, response) { |
- 在 resource/wps.js 中的 _WpsInvoke 方法中需要传入 templateDataUrl 参数:
1 | function insertRedHead() { |
自动排版实现
在 ribbon.xml 中增加一个自定义的自动排版按钮,具体实现如下:
1 | <group id="grpRevision" label="自动排版功能组" getVisible="OnGetVisible"> |
上述
OnAction、OnGetLabel、OnGetEnabled、OnGetVisible、GetImage事件需要在func_tabcontrol.js中实现具体逻辑。
在 func_tabcontrol.js 中的 OnAction 方法中实现自动排版的点击事件:
1 | function OnAction(control) { |
实现自动排版逻辑的宏:
- 清除文档原有格式、文档首行缩进、字符大小、字体格式等:
1 | /** |
- 取消网格格式的宏:
1 | function DisplayGridMacro(wpsApp) { |
- 设置网格格式的宏:
1 | /** |
项目中打包 WPS 加载项
在 webpack.config.js 中 增加如下配置:
1 | const plugins = [ |
WPS OA DEMO
demo 仓库地址
git 仓库地址:戳这里查看
code 压缩包:戳这里下载
加载项(WpsOAAssist)文件结构说明
icon:图标文件。
js:WPS 加载项功能逻辑的 js 代码。
otherslib:vue 等第三方库。
template:示例模板文件。
importTemplate.html:导入模板页面。
index.html:加载项的默认加载页面。
qrcode.html:插入二维码页面。
redhead.html:插入红头页面。
selectBookmark.html:插入标签页面。
selectSeal.html:插入签章页面。
setUserName.html:修改默认用户名页面。
ribbon.xml:自定义选项卡配置,即自定义功能区配置。遵循 CustomUI 标准。
交互逻辑部分(wwwroot)结构说明
file:所需要的各种文件模板。
resource:web 页面相关页面及交互资源。
wps.js:唤起 wps 创建、编辑等交互逻辑所在区。
wpsjsrpcsdk.js:wps 开发者提供的通用 sdk。
index.html:web 端页面入口。
uploaded:node 保存生成的 word 文档所在区。
如何启动项目
在 server 文件目录下运行 npm i 安装所需要的包。安装好之后使用 node StartupServer.js 启动项目。
其它
查看相应 WPS API
在 WPS 中点击开发工具这个加载项,点击录制新宏。开启录制之后在 WPS 中执行你需要的操作,比如:换行、按 tab 进行缩进、另存为 html 格式等操作。操作完成之后点击停止录制按钮。停止录制之后点击 WPS 宏编辑器 按钮,此时在编辑器中就能看到所有录制的操作调用的 API 了,如下:
- 按 tab 进行缩进并且输入文本:
1 | function Macro() { |
- 换行之后进行 tab 缩进:
1 | function Macro() { |
- 设置左右边距为 2.54 cm:
1 | function Macro() { |
参考文档
8、金山文档 WPS 产品矩阵集成解决方案-WPS 二次开发集成篇 V1.1.pptx
发布时间: 2022-05-02
最后更新: 2022-05-24
本文标题: WPS OA 助手开发
本文链接: https://dnhyxc.gitee.io/2022/05/02/wps/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!
